Tutorial dla XAML
W tym tutorialu omówimy model obiektowy partytury, import danych w formacie MusicXml oraz prezentację nut przy użyciu technologii wykorzystujących XAML (WPF, SIlverlight, Silverlight for Windows Phone, Windows Runtime).
Stwórz w Visual Studio nowy projekt typu WPF. Następnie dodaj jako referencje cztery biblioteki: Manufaktura.Controls, Manufaktura.Controls.WPF, Manufaktura.Music i Manufaktura.Model. Pierwsza biblioteka zawiera model obiektowy partytury, parser MusicXml i wieloplatformowy engine rysowania nut. W drugiej znajduje się specyficzna implementacja pod WPF. Dwie pozostałe to biblioteki klas bazowych, z których korzystają dwie pierwsze.
Kolejnym krokiem będzie stworzenie modelu danych, których użyjemy do testów. Stwórzmy nową klasę o nazwie TestDataViewModel:
public class TestDataViewModel : ViewModel { private Score data; public Score Data { get { return data; } set { data = value; OnPropertyChanged(() => Data); } } public void LoadTestData() { } }
Klasa bazowa ViewModel pochodzi z przestrzeni nazw Manufaktura.Model.MVVM i zawiera domyślną implementację metody OnPropertyChanged, która informuje widok o zmianach w modelu. Właściwość Data zawiera model danych, czyli partyturę, którą wyświetlimy na kontrolce. W metodzie LoadTestData utworzymy przykładowy model:
public void LoadTestData() { var score = Score.CreateOneStaffScore(Clef.Treble, new MajorScale(Step.C, false)); score.FirstStaff.Elements.Add(new Note(Pitch.C5, RhythmicDuration.Quarter)); score.FirstStaff.Elements.Add(new Note(Pitch.B4, RhythmicDuration.Quarter)); score.FirstStaff.Elements.Add(new Note(Pitch.C5, RhythmicDuration.Half)); score.FirstStaff.Elements.Add(new Barline()); Data = score; }
Przejdź do edycji MainWindow.xaml. Aby dodać do formatki kontrolkę rysowania nut, należy umieścić w rządanym miejscu następującą linijkę:
<ManufakturaControls:NoteViewer ScoreSource="{Binding Data}" />
Właściwość ScoreSource kontrolki bindujemy do właściwości Data viewmodelu.
Aby parser XAML odnalazł klasę kontrolki, należy jeszcze zarejestrować przestrzeń nazw. Dodaj do tagu Window następujący atrybut:
xmlns:ManufakturaControls="clr-namespace:Manufaktura.Controls.WPF;assembly=Manufaktura.Controls.WPF"
Docelowo plik może wyglądać mniej więcej tak:
<Window x:Class="Manufaktura.WPFControlsExample.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:ManufakturaControls="clr-namespace:Manufaktura.Controls.WPF;assembly=Manufaktura.Controls.WPF" Title="MainWindow" Height="350" Width="525"> <Grid> <StackPanel> <ManufakturaControls:NoteViewer x:Name="noteViewer1" HorizontalAlignment="Stretch" Margin="10,10,0,0" VerticalAlignment="Top" ScoreSource="{Binding Data}"/> </StackPanel> </Grid> </Window>
Należy teraz jeszcze przypisać ustawić viewmodel jako kontekst danych dla formatki. W konstruktorze klasy MainWindow dopisujemy:
public MainWindow() { InitializeComponent(); var viewModel = new TestDataViewModel(); DataContext = viewModel; viewModel.LoadTestData(); }
Możemy teraz uruchomić aplikację i zobaczyć efekt. Stworzyliśmy pierwszą partyturę. ;)
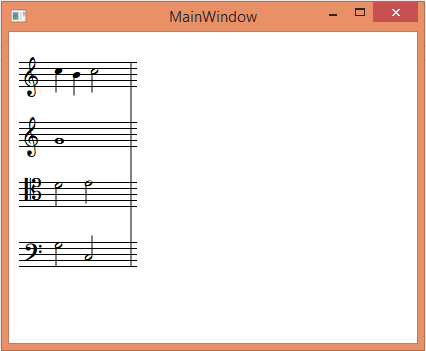
Teraz dodamy do modelu kilka nowych pięciolinii. W metodzie LoadTestData dopisujemy:
var secondStaff = new Staff(); secondStaff.Elements.Add(Clef.Treble); secondStaff.Elements.Add(new Key(0)); secondStaff.Elements.Add(new Note(Pitch.G4, RhythmicDuration.Whole)); secondStaff.Elements.Add(new Barline()); score.Staves.Add(secondStaff); score.Staves.Add(new Staff()); score.ThirdStaff.Elements.Add(Clef.Tenor); score.ThirdStaff.Elements.Add(new Key(0)); score.ThirdStaff.Elements.Add(new Note(Pitch.D4, RhythmicDuration.Half)); score.ThirdStaff.Elements.Add(new Note(Pitch.E4, RhythmicDuration.Half)); score.ThirdStaff.Elements.Add(new Barline()); score.Staves.Add(new Staff()); score.Staves[3].Elements.Add(Clef.Bass); //0-based index score.Staves[3].Elements.Add(new Key(0)); score.Staves[3].Elements.Add(new Note(Pitch.G3, RhythmicDuration.Half)); score.Staves[3].Elements.Add(new Note(Pitch.C3, RhythmicDuration.Half)); score.Staves[3].Elements.Add(new Barline());
Zwróć uwagę na różne sposoby wstawiania elementów na pięciolinię.

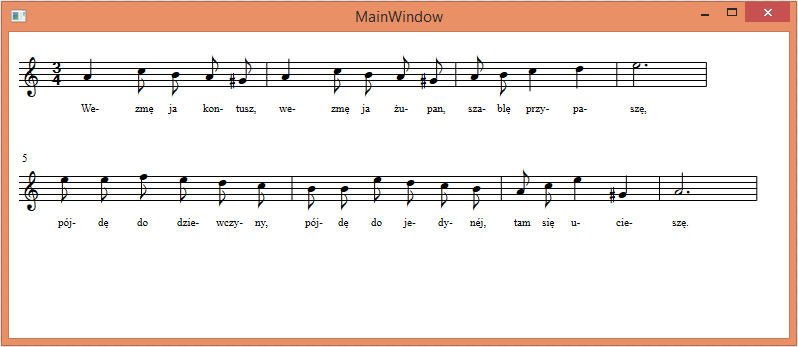
Kolejnym krokiem będzie import z pliku MusicXml:
var parser = new MusicXmlParser(); score = parser.Parse(XDocument.Load(@"D:\Dokumenty\Manufaktura programów\Dane do bazy\2014-08-01 DWOK tom 1 numery 1 i 5\DWOK tom 1, s. 3, nr 1 a.xml")); Data = score;
Ustawmy jeszcze parametr IsPanoramaMode="False" na kontrolce. Parametr ten oznacza, że uwzględniane będzie łamanie systemów. Efekt będzie wyglądał następująco:

W następnym tutorialu omówimy wykorzystanie kontrolek Manufaktury w aplikacjach ASP.NET MVC.